How To Add A White Background Layer Behind A Photo

Creating A New Background Layer Action In Photoshop
Learn how to create a new Background layer for a Photoshop document from scratch, and how to salve your steps as a time-saving activity! For Photoshop CS6, CC and earlier versions of Photoshop.
Previously, nosotros learned all about Photoshop'southward Background layer and why it's unlike from normal layers. Since the Background layer serves equally the groundwork for our document, there are certain things that Photoshop won't allow u.s.a. to exercise with it. The well-nigh important of those things are that we tin't motion the contents of the Background layer, we tin can't movement other layers below the Groundwork layer, and since the Groundwork layer does not support transparency, we tin't delete any pixels from the Background layer.
If you're doing epitome retouching work (adjusting the exposure and contrast, correcting colors, removing skin blemishes, and and then on), the Background layer'south limitations probably won't be an issue. Merely if you're creating photo effects, compositing multiple images together, or doing anything where you need more than control over the initial photo you opened in your certificate, and then the Background layer can quickly get a problem.
Allow's get started!
Let'southward wait at a unproblematic example to show you what I mean. Here's an prototype I've opened in Photoshop. I downloaded this one from Adobe Stock simply you can easily follow forth with any image of your own:

The original image.
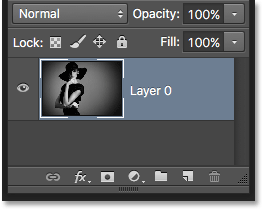
Whenever we open up an image, Photoshop automatically places information technology on the Background layer, as we see here in my Layers panel:

The Layers panel showing the image on the Groundwork layer.
Let's say I desire this image to appear in forepart of a white background, with the white background acting as a border around the photo. Sounds easy enough, right? And yet, there'due south a problem. Since my photograph currently is the background for the document, how do I identify a different background under information technology? The answer is, I tin't. Photoshop won't allow us to place any other layers below the Background layer.
And allow's say I likewise want to add a bones driblet shadow beneath the image. Again, information technology sounds easy, only we're faced with the same problem. The photograph would demand something else beneath it in order for the shadow to be visible, merely Photoshop won't permit the states identify anything below the Groundwork layer.
In fact, if we look at the Layer Styles icon (the "fx" icon) at the bottom of Layers console, which is what we would normally click on to add a drop shadow (besides equally whatsoever other layer effects), we meet that the icon is grayed out. Photoshop won't let us add layer effects to the Groundwork layer:
The Layer Styles icon is currently unavailable.
So what's the solution? Well, the solution really has two parts to it. Start, we need to catechumen our initial Background layer into a normal layer. That way, we'll have complete command over the image and we'll exist able to practise whatever we need to do with it. Second, nosotros need to create a new Background layer from scratch and place information technology below the image.
Fortunately, the steps for doing both of these things are very simple. But even simple things take time. And then, since this is something we'll demand to do a lot in Photoshop, rather than performing the steps manually every fourth dimension, nosotros'll go through them once here and salve them all as an activity.
What's an action? In Photoshop, an action is a pre-recorded serial of steps. Yous simply create a new action and then tape your steps. Later that, any time yous need to perform the aforementioned steps once again, rather than doing them yourself, you but play the action and let Photoshop do the work for y'all! In our case here, one time we've recorded the steps for creating a new Background layer, and so in the hereafter, we can let Photoshop create one for the states only past playing the action. Let's see how information technology works.
How To Create A Groundwork Layer Activeness
Step 1: Check Your Background Colour
When we create a new Background layer, Photoshop volition fill the layer with our electric current Background color. So earlier we get any further, and to avoid unexpected results, we should check to make sure that our Background colour is set to the color we demand.
Nosotros tin run across our current Foreground and Background colors in the color swatches near the lesser of the Tools panel. By default, Photoshop sets the Foreground color to black and the Groundwork color to white. Since white is the near common color for the background, these default colors work great.
If your Foreground and Groundwork colors are prepare to something other than the defaults, printing the letter D on your keyboard to chop-chop reset them (think "D" for "Default colors"):

The Foreground (upper left) and Background (lower right) color swatches.
If you'd rather fill your Background layer with black instead of white, kickoff printing the letter D on your keyboard to reset the Foreground and Groundwork colors to their defaults (if needed). And then press the letter X on your keyboard to bandy them, which sets your Background color to black:

Printing X to swap the Foreground and Groundwork colors.
You tin can press X again if y'all change your mind to swap them back to the default settings, which is what I'm going to do because I desire my Groundwork layer to be filled with white. Either manner, merely make certain you check your Background colour before creating the Groundwork layer.
Step ii: Open The Actions Panel
To record our activeness, we need to use Photoshop'south Actions panel. Dissimilar the Layers console, the Actions panel is non one of the panels that Photoshop opens for united states of america by default, and then we'll need to open it ourselves.
Go up to the Window menu in the Bill of fare Bar along the top of the screen. Here, you'll find a list of every panel that'due south bachelor to us in Photoshop. Select the Deportment panel from the listing. If you lot see a checkmark next to the panel's name, it ways the panel is already open somewhere on your screen. If you don't see the checkmark, go alee and select information technology:

Going to Window > Actions.
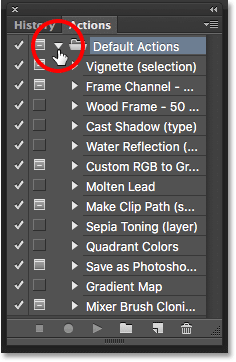
This opens the Actions panel. Photoshop includes a collection of default actions which are found in the cleverly-named Default Actions prepare. You tin can twirl the Default Actions set open to view the deportment inside of it by clicking the triangle icon to the left of the little folder icon. Clicking the triangle again will close the set:

Viewing Photoshop's default actions.
Step 3: Create A New Activeness Prepare
Nosotros're going to create our ain action, and rather than adding information technology in with Photoshop's default actions, let'southward create a new action set. An action set is like a folder that holds the actions inside of it. Creating different action sets lets the states go on related actions together.
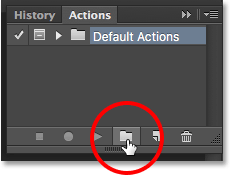
To create a new prepare, click the New Set icon (the binder icon) at the bottom of the Actions console:

Clicking the New Gear up icon.
This opens the New Set up dialog box where we give the prepare a proper name. You can name it anything yous similar. I'll name mine "My Deportment". Click OK when you're done to close out of the dialog box:

Naming the new action ready.
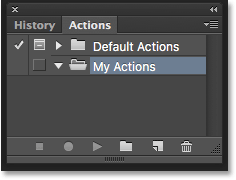
The new action ready appears below the Default Deportment set in the Deportment console:

The new set has been added.
Stride 4: Create A New Action
Now that we accept our set, let'due south create a new action. Click the New Action icon straight to the right of the New Set icon:
Clicking the New Activity icon.
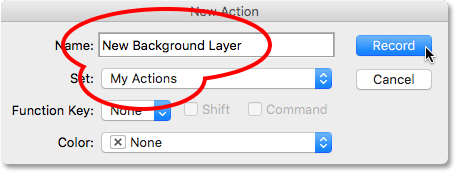
This opens the New Action dialog box. Give your action a descriptive name. I'll name mine "New Background Layer". Then, brand sure the Ready option (brusk for Action Set) directly below information technology is showing the action set yous but created, which in my case is named "My Actions". Nosotros want to make sure the activeness is going to exist placed into the correct set:

The New Action dialog box.
Step 5: Click "Tape"
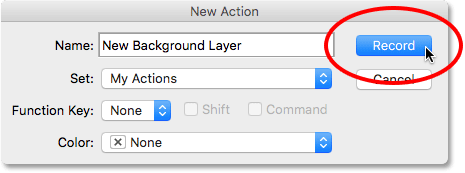
When yous're ready, click the Tape button to close out of the dialog box and brainstorm recording your action:

Clicking the Tape button.
If nosotros look over again in the Actions panel, nosotros see that the red Record icon has been activated, letting u.s.a. know that nosotros're now in Tape way:
Photoshop is now in Record manner.
From this moment on, Photoshop is going to record all of our steps and then nosotros can play them dorsum later. But don't worry about how long it takes you to complete the steps. Recording an action in Photoshop is not similar recording a movie. In other words, we're non recording in existent time. Photoshop records only the steps themselves, not the time information technology takes to consummate them. So sit back, relax, take all the time you demand, and let's record our activity!
Step 6: Convert The Background Layer Into A Normal Layer
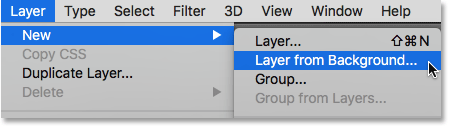
The first thing we need to exercise is convert our electric current Background layer into a normal layer. To do that, go upwards to the Layer carte du jour at the pinnacle of the screen, choose New, and so choose Layer from Background:

Going to Layer > New > Layer from Background.
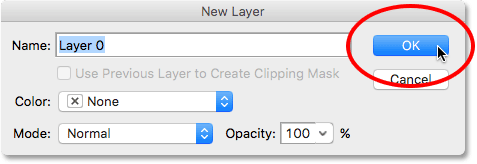
This opens the New Layer dialog box. Leave the name set to "Layer 0" and click OK to shut out of the dialog box:

The New Layer dialog box.
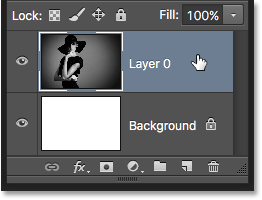
If nosotros look in the Layers panel, nosotros see that our Background layer is no longer a Background layer. Information technology's at present a normal layer named "Layer 0". So far, and so skilful:

The Background layer has been converted to a normal layer.
Pace 7: Add A New Layer
Next, nosotros'll add a new layer that will become our new Background layer. Click the New Layer icon at the bottom of the Layers panel:
Clicking the New Layer icon.
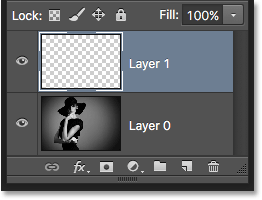
Photoshop adds a new blank layer named "Layer ane" above the image:

The Layers console showing the new blank layer.
Step 8: Catechumen The Layer Into A Background Layer
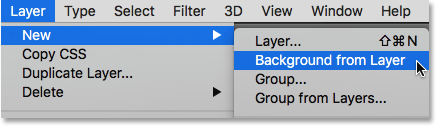
Permit'due south convert the new layer into a Background layer. Go back up to the Layer bill of fare, cull New, and and so choose Background from Layer:

Going to Layer > New > Background from Layer.
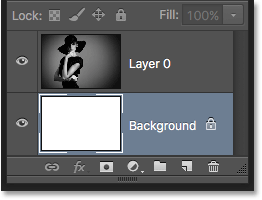
A couple of things happen. First, equally soon as we convert the layer into a Background layer, Photoshop automatically moves the layer from above the image to below the image in the Layers panel. That's because i of the master rules of Background layers is that they must always be the bottom layer in the document. No other layers can appear beneath a Background layer.
Second, if nosotros look at the Groundwork layer'south preview thumbnail to the left of the layer'due south name, nosotros meet that Photoshop filled the Groundwork layer with white. Every bit we learned before, that's because Photoshop automatically fills the Background layer with our current Groundwork color. In my case, it was white:

The Layers panel showing the new Groundwork layer.
Step 9: Terminate Recording
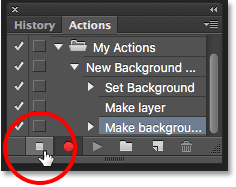
At this point, nosotros've washed everything we need to do. We've converted the original Background layer into a normal layer, and nosotros've created a make new Groundwork layer from scratch. Since there are no more than steps to complete, let'due south finish recording our action by clicking the Stop icon (the foursquare) at the bottom of the Actions panel:

Clicking the Stop icon.
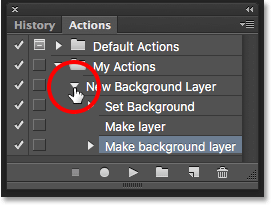
The steps for creating a new Background layer are at present saved every bit an action! We can see the steps listed under the activeness'southward name. We don't need to come across them, though, so I'chiliad going to toggle the action closed by clicking the triangle icon to the left of its name:

Endmost the action by clicking the triangle.
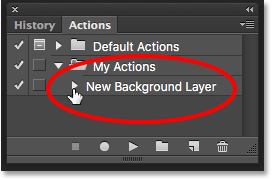
And at present nosotros see just the name of the action ("New Background Layer") listed nether the "My Actions" fix:

The Actions panel after endmost the action.
Step 10: Revert The Image
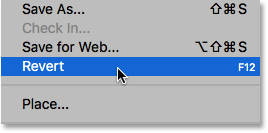
Lets examination our new activity to make sure it works. To practise that, we'll revert the image back to its original state by going upwardly to the File card at the top of the screen and choosing Revert:

Going to File > Revert.
The Revert command in Photoshop restores the image either to its previously-saved version or, as in our instance hither, to its original, newly-opened version. If we look in the Layers panel, nosotros see that we're back to having our image every bit the Background layer of the document:

The default Groundwork layer has returned.
Step eleven: Play The Activity
Earlier we examination the action, I'grand going to bandy my Foreground and Background colors by pressing the letter 10 on my keyboard so that my Background color is at present black instead of white:

Setting my Background colour to black.
Let's play the action and see what happens. To play it, click on its proper noun in the Deportment console to select it:

Selecting the "New Background Layer" action.
Then, click the Play icon (the triangle) to play it:

Clicking the Play icon.
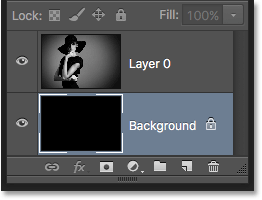
No thing how long it took us to record the steps, Photoshop plays them back instantly. And if we look again in the Layers panel, we see that everything is already done! The original Background layer was converted to a normal layer named "Layer 0" and a new Background layer was created and placed below it!
Notice that the preview thumbnail for my new Groundwork layer is filled with black this time instead of white. That'south because I set my Groundwork colour to black before playing the activity:

The Layers panel afterward playing the activeness with the Background color set up to black.
Changing The Colour Of The Background Layer
If you forgot to check your Background color before playing the activeness and ended up with the wrong color for the Background layer, no worries. You can easily modify its color afterwards. Start, brand sure the Background layer is selected in the Layers console. Then, go up to the Edit menu at the top of the screen and choose Fill:

Going to Edit > Fill.
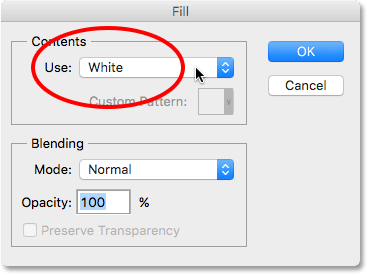
I need my Groundwork layer to be white, so I'll set the Apply option at the top of the Fill dialog box to White:

Selecting a new color for the Background layer.
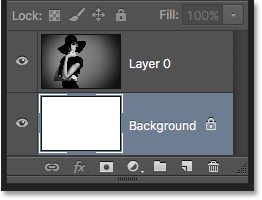
Click OK to close out of the dialog box, at which indicate Photoshop fills the Background layer with your chosen color. If we expect again at the preview thumbnail for my Background layer, we see that it'due south now filled with white:

The Groundwork layer color has been inverse from black to white.
Of class, we oasis't actually seen the Background layer yet in the document because the photo is blocking information technology from view, then I'll quickly resize my photograph by first selecting its layer (Layer 0) in the Layers console:

Selecting the photo's layer.
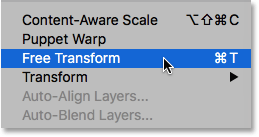
Then I'll go up to the Edit menu at the height of the screen and choose Gratis Transform:

Going to Edit > Gratuitous Transform.
This places the Free Transform box and handles around the image. I'll press and agree Shift+Alt (Win) / Shift+Selection (Mac) on my keyboard as I click on the handle in the acme left corner of the image and drag it in to make the photograph a bit smaller. Property the Shift key as I elevate locks the aspect ratio of the paradigm as I'chiliad resizing it, while the Alt (Win) / Choice (Mac) key resizes the prototype from its middle rather than from the corner.
With the epitome at present smaller, we can see the white background appearing as a border effectually information technology:

Resizing the image with Costless Transform.
I'll press Enter (Win) / Return (Mac) on my keyboard to accept the transformation and close out of the Free Transform control. Then, I'll add a drop shadow to the image by clicking the Layer Styles icon at the bottom of the Layers panel. This is the aforementioned icon that was grayed out earlier when the image was on the Background layer:
Clicking the Layer Styles icon.
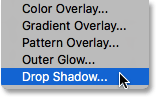
I'll select Drop Shadow from the listing of layer styles that appears:

Selecting a Drib Shadow layer fashion.
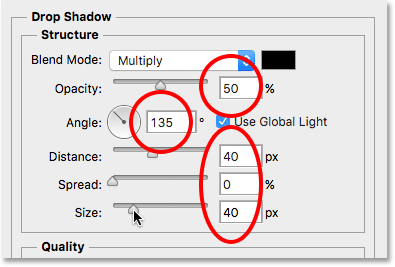
This opens Photoshop's Layer Style dialog box prepare to the Drop Shadow options in the middle column. I'll set the Angle of the shadow to 135° so that the light source is coming from the upper left. So, since I'one thousand working on a fairly big prototype here, I'll prepare the Altitude of the shadow to forty pixels, and I'll set the Size value (which controls the softness of the shadow edges) to 40 pixels as well. Finally, I'll lower the Opacity of the shadow down to 50%:

The Drib Shadow options in the Layer Style dialog box.
I'll click OK to have my settings and close out of the dialog box, and here'southward my final effect with the drop shadow applied:

The final outcome after applying the drop shadow.
That last part (resizing the image and adding a drop shadow) was a bit beyond the scope of this tutorial (which is why I went through information technology quickly) but it served as an example of something we could practice with the prototype that would not take been possible if the image itself had remained the Background layer for the certificate. Converting the epitome into a normal layer and then adding our own, carve up Background layer below it freed u.s.a. from the Background layer's limitations, making it like shooting fish in a barrel to attain our goal.
And, since nosotros recorded those steps as an action, the next fourth dimension we demand to replace the default Groundwork layer with a new one, we can just play the activity and allow Photoshop do all the piece of work! And at that place nosotros take information technology!
Where to go next...
And there nosotros accept it! In the next lesson, we'll learn all virtually i of the most fourth dimension-saving features in Photoshop, how to open up multiple images as layers!
You tin leap to whatsoever of the other lessons in this Photoshop Layers series. Or visit our Photoshop Nuts section for more topics!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
How To Add A White Background Layer Behind A Photo,
Source: https://www.photoshopessentials.com/basics/creating-new-background-layer-action-photoshop/
Posted by: lopezbricip1961.blogspot.com


0 Response to "How To Add A White Background Layer Behind A Photo"
Post a Comment