How To Put Content Infront A Background
Image overlay is the technique of adding text or images over another base paradigm. One of the simplest ways to add prototype or text overlay is using CSS properties and pseudo-elements.
In short, CSS overlay furnishings are accomplished by using the post-obit:
-
groundwork-paradigmandbackgroundCSS properties to add prototype and linear-gradient overlay result. -
position:absolute,height,bottom,correct,leftCSS properties to control the position of overlay image or text. -
::laterand::beforeCSS pseudo-elements forth withcontentCSS property to control the content in example of text overlay.
Here is an excellent example of overlay outcome from the Airbnb website.

In the above example, ii text snippets (The Greatest Outdoors and Wishlist curated past Airbnb) and one CTA (Get inspired) were added on top of a base image.
In this post, we will acquire how to create similar paradigm overlay effects.
There are two types of overlay:
- Image overlay - Calculation image over an image, e.g., watermarked images where you come across a logo on top of an image.
- Text overlay - Adding text over an image, eastward.grand., hero images, marketing banners like above Airbnb example.
More specifically, nosotros will talk about two techniques to create paradigm overlay:
- Text and image overlay using CSS
We will cover examples and code of how to add text overlay and image overlay using CSS. You lot tin employ these techniques on your website past re-create-pasting lawmaking snippets provided in this mail service.
? This method is easy to understand and use.
? If the user downloads the image, they won't see the overlay effects.
? You will have to write separate code for desktop, mobile, iOS, and Android applications.
Quick links:
→ Text overlay examples
→ Image overlay examples - (Recommended) Text overlay, paradigm overlay, and visual effects using ImageKit.io
Here we will talk about how to simplify text and image overlay generation. Nosotros volition create visual effects merely by changing URL parameters, i.east.,
srcof image.This will allow y'all to use the same epitome across desktop, mobile, iOS, and Android applications. Yous won't have to write extra markup or code to achieve overlay effects in different platforms.
? Pre-generated images are rendered quickly on the client side.
? The same paradigm URL works on mobile, desktop, iOS, and Android app.
? Not as powerful as native CSS and HTML but skillful for xc% utilize-case.
Quick links:
→ Simple text overlay using ImageKit.io
→ E-commerce production images labels
→ Watermark images
→ Dynamic marketing banners
Text overlay effects using CSS
Text overlay using a vanilla div element
We volition add a text on top of the post-obit base epitome:
https://ik.imagekit.io/ikmedia/accessories_banner.jpg?tr=w-1200,h-400

tr=w-1200,h-400 is used to resize the image for this example using ImageKit.io. Nosotros will add a text in the div element with class overlay. This is useful if the text is dynamic and coming from the backend as part of the initial HTML.
The HTML will expect like:
<div course="case"> <img form="background-image" src="https://ik.imagekit.io/ikmedia/accessories_banner.jpg?tr=w-1200,h-400"> <div class="overlay"> Multi-line <br/>text </div> </div> We want this text to exist placed on top of the image. Permit's set the positive:accented for div with class name overlay. And use top and right CSS property to command the position of this overlay text relative to the background image. The final CSS looks like this:
.instance img { width: 100%; position: relative; } .example .overlay { position: absolute; top: 80px; correct: 15px; font-weight: bold; text-marshal: right; font-size: 30px; } The final result:
Text overlay using CSS pseudo-element
We can also use ::afterwards or ::before CSS pseudo-elements instead of creating a new div element. This means all the text will be stored in the CSS simply. This solution is helpful if you desire to overlay a fixed fix of labels in multiple places on the website.
Image overlay effects using CSS
Just like we added text on top of images, we can also add images over other images using native CSS properties.
Prototype gradient overlay issue
The gradient overlay outcome is one of the commonly used overlay effects that yous volition come across on landing pages.
Let'south create the hero section of a landing folio using the following hero image as background.
https://ik.imagekit.io/ikmedia/weblog/hero-prototype.jpeg

The HTML looks similar:
<header> <section class='hero-header'> <h1>Hero championship</h1> <h2>Some other landing page</h2> <button>Sign-upwards</button> </department> </header> We will apply the background CSS property to create a linear gradient overlay consequence over an paradigm.
header { top: 400px; width: 100%; text-align: center; padding-elevation: 100px; colour: white; overflow: hidden; groundwork: #C04848; /* fallback for old browsers */ groundwork: linear-gradient(rgb(72,0,72,0.8), rgb(192,72,72,0.8)), url("https://ik.imagekit.io/ikmedia/blog/hero-epitome.jpeg"); /* Chrome 10-25, Safari 5.1-six */ background: linear-gradient(rgb(72,0,72,0.8), rgb(192,72,72,0.8)), url("https://ik.imagekit.io/ikmedia/web log/hero-image.jpeg"); /* W3C, IE 10+/ Border, Firefox xvi+, Chrome 26+, Opera 12+, Safari 7+ */ background-size: comprehend; groundwork-echo: no-repeat; } This will create a beautiful slope overlay effect that you can employ on your landing pages.
If you are looking for more than crawly images effect bank check out our guide on CSS Paradigm Effects to boom your images!
Downsides of CSS epitome overlay using CSS
While creating image and text overlay effects using native CSS is pretty easy, it has some downsides.
- If the user saves the image or opens information technology in a new tab, they won't encounter the text or epitome that you added using CSS.
- Yous will have to write extra markup to generate these effects.
- The same code won't work for iOS and Android.
To overcome these problems, you tin generate text and image overlay using an paradigm CDN like ImageKit.io.
Overlay using ImageKit.io
ImageKit.io is an epitome CDN that allows you to resize, crop, rotate, modify image format, add text, and image overlay using URL parameters. It also takes care of image optimization and serving avails using a global CDN.
You will need an ImageKit.io business relationship to generate text and image overlays. Create a free business relationship on ImageKit.io if yous don't already have one. ImageKit.io offers a generous free plan that gives yous upwards to 20GB of bandwidth, absolutely Gratuitous, every month!
Allow'south dive into some examples.
Simple text overlay using ImageKit.io
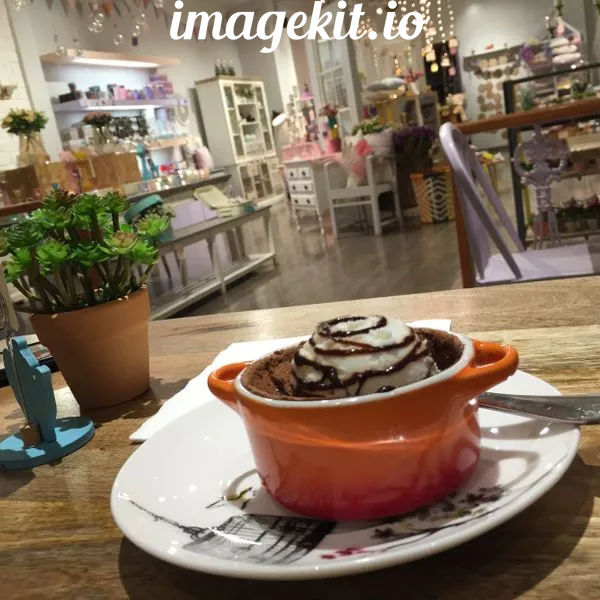
Original image URL:
https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg
Now,
- Let's add a text
overlays made like shooting fish in a barrelwith font size45pxand blackness color#000000. We will applyot-overlays made easy,ots-45,otc-000000parameter in the URL. - With a transparent white groundwork i.e.
#FFFFFF80. We will addotbg-FFFFF80parameter in the URL. - With padding of
40pxusingotp-40parameter.
The concluding URL becomes:
https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg?tr=ot-overlays made easy,ots-45,otc-000000,otbg-FFFFFF80,otp-xl
The result epitome:

In this blog, we will cover a few examples. But you can learn about all the parameters from the text overlay documentation.
E-commerce use-example
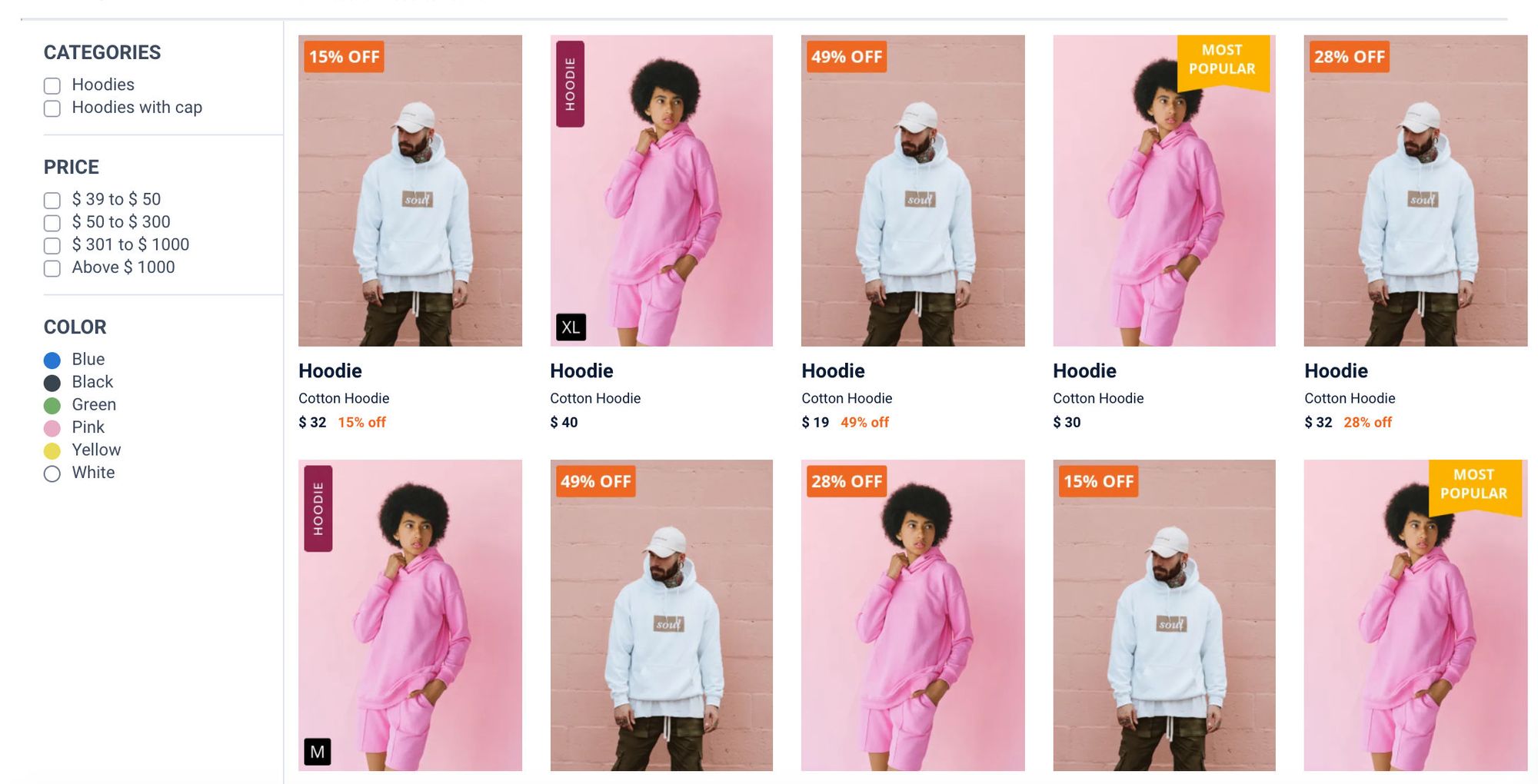
You will often run into specific promotional or data labels on the product image on an eastward-commerce website similar this.

With ImageKit text overlay, it is pretty easy to create such images.
For case, the product epitome URL is:
https://ik.imagekit.io/ikmedia/hoodie_white.png
Now, nosotros desire to add a 15% OFF label with a solid color background.
The terminal URL becomes:
https://ik.imagekit.io/ikmedia/hoodie_white.png?tr=west-394,h-540,ot-15% OFF,otc-FFFFFF,otbg-EF6823,or-four,otp-8_8,ox-x,oy-10,ott-bold,ots-30
You can utilise this URL in mobile, desktop, iOS, and Android applications, and the result will wait the same.
Let's understand the different parts of this URL 1 by i:
-
west-394,h-540is basically resizing image to394x540dimension. -
ot-15% OFFis adding15% OFFtext on the image. -
otc-FFFFFFis setting the color of text overlay to white. -
otbg-EF6823is setting background color to#EF6823. -
or-4is used to set the border-radius of the background to4px. -
otp-8_8is for setting peak-bottom and left-right padding to8px. -
oxandoyare used to command the position of text overlay relative to groundwork prototype. -
ottandotsare used to control the font typography and size.
The resulting paradigm:

Watermark images
Allow's say the base image URL is - https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg
Overlay image logo URL is:
https://ik.imagekit.io/demo/logo-white_SJwqB4Nfe.png
At present to overlay this logo over the base epitome we will pass the path of overlay image in oi parameter i.east. logo-white_SJwqB4Nfe.png.
Terminal URL:
https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg?tr=oi-logo-white_SJwqB4Nfe.png

You tin also control the position, width, and other attributes of the overlay epitome, all using URL parameters. Learn more from the prototype overlay documentation.
To control the position of the overlay image relative to the groundwork image, nosotros tin use ofo parameter. ofo parameter accepts relative position values i.eastward. top, right, bottom, left, etc.
Top position:
https://ik.imagekit.io/demo/medium_cafe_B1iTdD0C.jpg?tr=oi-logo-white_SJwqB4Nfe.png,ofo-top

Yous can use a combination of image watermarks and text overlays to create irresistible personalized banners for users.
Instance i:
https://ik.imagekit.io/ikmedia/accessories_banner.jpg?tr=w-1200,h-400:obg-F8F8F6,oh-176,ow-234,or-88,ox-753,oy-165:otf-PlayfairDisplay-Bold.ttf,ot-HI JOHN,,otc-0450D5,ots-24,ox-850,oy-120:otf-PlayfairDisplay-Bold.ttf,ot-EPIC FASHION,ots-36,ox-850,oy-158:otf-PlayfairDisplay-Bold.ttf,ot-SALE,ots-104,ox-850,oy-190:otf-PlayfairDisplay-Bold.ttf,ot-2 DAYS TO GO,ots-38,ox-850,oy-294

Example ii:
https://ik.imagekit.io/ikmedia/white-canvas.png?tr=w-grand,h-667:oi-site_graphics/girl_in_white_500.jpg,ow-500,oh-667,ox-0,oy-0:oi-site_graphics/guy_in_yellow_500.jpg,ow-500,oh-667,ox-500,oy-0:ot-HI%20JOHN%E2%lxxx%9A%20HERE%20ARE%20SOME%20RECOMMENDED%20PRODUCTS%20FOR%20YOU,otbg-FFFFFF80,otp-20,ots-30,otc-000000,ott-b,or-16,ox-xv,oy-550

Photograph collage
You tin can combine multiple photos together and create a cute dynamic collage.
Instance:
https://ik.imagekit.io/ikmedia/white-canvas.png?tr=westward-1245,h-1245:oi-women-dress-i.jpg,ox-0,oy-0,ow-600,oh-600,oib-15_FFFFFF:oi-women-dress-ii.jpg,ox-615,oy-0,ow-600,oh-600,oib-15_FFFFFF:oi-women-dress-iii.jpg,ox-0,oy-615,ow-600,oh-600,oib-15_FFFFFF:oi-women-apparel-4.jpg,ox-615,oy-615,ow-600,oh-600,oib-15_FFFFFF:ot-Women%27s%20Clothing,otbg-00000080,otp-xx,ots-60,otc-FFFFFF:b-2_000000
You can bank check out how to create a photo collage tutorial to larn more.

Summary
- It is easy to create paradigm and text overlay using native CSS. You can copy-paste the code from the above examples and first using them correct away.
- Although CSS is powerful, creating overlay effects using CSS has some limitations, e.m., the same code doesn't work for all devices, and if the user downloads the image, the overlay outcome is lost.
- Using an Epitome CDN like ImageKit.io simplifies the text and prototype overlay generation.
- Yous tin create a free business relationship and start creating beautiful visuals dynamically using URL-parameters.
- Setting up ImageKit only takes a few minutes. You can integrate your existing storage or any web server with a few clicks.
How To Put Content Infront A Background,
Source: https://imagekit.io/blog/css-image-overlay/
Posted by: lopezbricip1961.blogspot.com


0 Response to "How To Put Content Infront A Background"
Post a Comment