How To Change The Entire Background Color In Css
Setting the background colour of a web page or an element on that page can enable y'all to create unique layouts. Take the homepage of Delish as an example. The background image of its header section is a colorful soup. To ensure readers can notwithstanding run into the name of the recipe, the background colour of the text box is set to white. The outcome is striking and easy to read. You lot used to exist able to simply use the groundwork color attribute to change the background color of a folio or element. Say you wanted to alter the background color of a web page to maroon. You would have simply added the bgcolor attribute in the opening trunk tag and fix it to the hex color lawmaking #800000, as shown beneath. However, this attribute has been deprecated in the latest version of HTML and replaced past a much amend alternative. This alternative is the CSS groundwork-colour holding. Using this property, you can add and modify groundwork colors on your website. Allow'due south go through how you can modify background color in HTML. We'll cover: To add groundwork color in HTML, use the CSS background-color property. Set it to the color proper name or lawmaking you want and identify it within a style attribute. Then add this manner aspect to an HTML element, like a table, heading, div, or span tag. Adding a background color tin aid a certain chemical element stand out on the folio, making it more readable. Nosotros'll walk through this process stride-past-step. For this tutorial, nosotros'll make a table in HTML every bit an example. Browse your HTML code to pinpoint which chemical element you lot'd like to change. If information technology's the header, look for the <header> opening tag. If it'southward a div, wait for the <div> tag. In this case, we're creating a table with the <tabular array> tag. You have plenty of HTML color codes to choose from. For this example, we'll brand the color #33475b. Next, add the way aspect to the opening tag of your element. For this tutorial, only the background color of this specific table will modify. The change will non touch on any other element on the page. Here'southward the HTML with inline CSS: That's uncomplicated. Now allow'southward wait at what to do if you lot want to set the background color of multiple elements on a page. Permit'due south say you set the background color of your entire web folio to 1 color and want to change the background color of a specific chemical element to another color. The good news is the process for changing the background colour of an chemical element is nearly identical to the procedure for calculation it. You can use inline CSS to practice this, merely we'll use multiple styles of CSS in the example below. Permit's walk through this process step-past-step. Rather than add together this CSS in the body tag of the HTML file, we'll add information technology using the body CSS selector. Observe it in your website'due south CSS code. Next, we'll modify the background color of the entire spider web page using the background-colour property. Here's the CSS: Here'due south the consequence: If this was the only CSS, then everything on the folio would accept the same lite blue background. Adjacent, we'll add inline CSS to change the background colour of the table. If we want to change the groundwork colour of the table, nosotros can use inline CSS to target that single element. Here'due south the opening tag with inline CSS: Here'south the outcome: A div is a container element that'southward normally used to designate different sections of a webpage. Changing the groundwork colour of a div is identical to irresolute the background color of your web page's body. Usually, a web page volition have many divs. In this tutorial, we'll teach you how to change one div only. Let's get through the process stride-by-step. First, detect the div in your HTML lawmaking and add together a form to the opening tag. Adding a class to an element will allow you to change that element only. Here'south what that looks like: Side by side, head over to your CSS code and add together your new class selector. Within the brackets, include the background-color property. Here'southward what that looks like: Next, choose a CSS background color for your background-color property. We chose rgb(255, 122, 89). Hither's what that code looks like: Here'south the effect: All done! You've inverse the background of a div on your web page. Want to larn more than near HTML? Download our free guide for best practices for getting started with HTML. When changing groundwork color in HTML, you aren't limited to solid colors. You can alter the opacity and transparency to create interesting visual effects. To do that, y'all'd use the opacity property in CSS. What'south the CSS opacity belongings? The CSS opacity property is added to an HTML element (such equally a div or a table) or a CSS attribute (such equally a class) to make those elements partially or fully transparent. Values for this belongings range from 0 to i, with 0 beingness completely transparent and 1 existence completely opaque. For this tutorial, we'll utilize two buttons equally an example. Let's walk through the process of adding transparency step-by-footstep. If yous already know what you desire to modify, go ahead and find it in your HTML lawmaking. In this tutorial, nosotros take two Bootstrap buttons side by side. We want visitors to click ane — the submit button — and not click the other — the "no thanks" option. Here's the HTML: Nosotros want to decrease the opacity of the latter to brand it seem deactivated and drive fewer clicks. To achieve this result, nosotros'll use the CSS opacity property after calculation a class to the button we'll change. Adjacent, we'll assign an additional CSS class to the second button to distinguish it from the start. We'll add the class btn-secondary to the button we want to deemphasize. Hither's what that looks like: Now that you lot've created a new grade, it's time to add together it to your CSS lawmaking. To make the second button 40% see-through, we'll use the .btn-secondary grade selector to apply the opacity property. And so, we'll set the opacity level to 0.4. Hither'due south the CSS: Hither's the result: Yous may accept noticed we did not need to use the CSS background-colour belongings because we used Bootstrap's default modifier classes. Learn more about Bootstrap in The Ultimate Guide to Bootstrap CSS. For even more manner options, you can create a slope background. This is a special type of image that nigh unremarkably shows one color gradually changing to another color in a sure management similar meridian to lesser, left to right, or diagonally. These are known every bit linear gradients. To create a linear gradient, you have to specify at least two color stops. Let'due south look at four quick examples beneath. Say you desire your background color to transition from white at the acme of the screen to blue at the bottom. Using the body CSS selector, y'all'll use unique mode properties to the trunk of the web page. Here's what that looks similar from beginning to end. All together, here'due south the CSS: Here's the HTML (including the body tags): Hither's the result: No direction was specified for the linear gradient to a higher place. That's because top to lesser is the default direction. If yous'd similar to specify another management, then you'll add it in the parentheses, before the color stops. Here'south the CSS for the example in a higher place, rewritten so the gradient is left to right. Hither's the HTML: Here's the result: If I wanted the gradient to go diagonally, and then I could use the keywords "to bottom right," "to bottom left," "to superlative right," or "to elevation left." If you'd like more command over the direction of your gradient, so you could use angles rather than keywords. Note that a value of 0 degrees is equivalent to the keyword "to height," xc degrees is equivalent to "to correct," and 180 degrees is equivalent to "to bottom." If I wanted the gradient to go to the top right, for example, so I could set the direction to 45deg. Hither's the CSS: Hither's the HTML: Here'southward the result: To create a linear slope, you need a minimum of ii color stops. Merely there's no maximum, which ways you tin use as many every bit you want. Below is an example with four color stops. Here's the CSS: Here's the HTML: Here's the upshot: Notwithstanding take questions? Nosotros accept answers for you. You can change the background colour of text in HTML past adding a background-color property to a paragraph (p) or heading (H1, H2, H3... ) chemical element. Add this property either via inline CSS or on your website's CSS code. The default background color in HTML is transparent. You can make a background color fully or partially transparent by using an RGBA color code to define the background-color property. Here'south what that looks similar in CSS: The final value determines transparency. Exist sure that it's fix to 0 if you want the color to be completely invisible. You can fully remove groundwork color by setting the background-color property to "transparent." Here'southward what that looks like in CSS: Using HTML and CSS, you can add groundwork color to your web folio or dissimilar elements on the page. This background color can be solid, transparent, or gradient depending on the style that you lot like. This basic web design knowledge can enable yous to customize your website and make your content more readable and engaging. Editor's note: This post was originally published in September 2020 and has been updated for comprehensiveness. 

<torso bgcolor="#800000">
How to Add Background Color in HTML
1. Identify the HTML element yous'd like to add a background to or create one.
2. Cull an HTML background color.
3. Add together a style attribute to the opening tag.
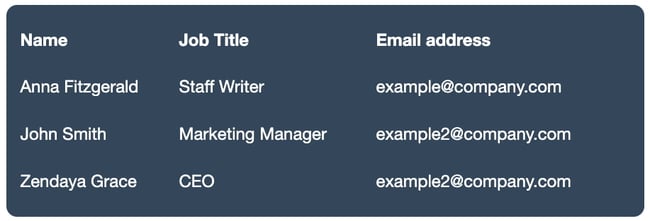
<table manner="background-color:#33475b">
<tr>
<th>Proper name</thursday>
<thursday>Job Title</th>
<th>Email address</thursday>
</tr>
<tr>
<td>Anna Fitzgerald</td>
<td>Staff Author</td>
<td>example@company.com</td>
</tr>
<tr>
<td>John Smith</td>
<td>Marketing Manager</td>
<td>example2@visitor.com</td>
</tr>
<tr>
<td>Zendaya Grace</td>
<td>CEO</td>
<td>example2@company.com</td>
</tr>
</table>
How to Change Background Colour in HTML
1. Find the "trunk" CSS selector.
2. Change the groundwork color of the body.
body {
groundwork-color: #DBF9FC;
}
3. Add inline CSS to change the background color of specific elements.
<table fashion="groundwork-color:#33475b"> 
How to Change a Div Groundwork Color
1. Add a CSS course to the div you'd like to change.
<div grade="example">This is a div on a webpage. </div> two. Add the new course selector to your CSS lawmaking.
.example {background-color: ; } 3. Choose a new groundwork color.
.case { groundwork-colour: rgb(255, 122, 89); } 
Learn More: The Beginner'south Guide to HTML & CSS
.png?width=269&name=Image%20Hackathon%20%E2%80%93%20Vertical%20(41).png)
How to Add together Transparency to Your HTML Background Colour
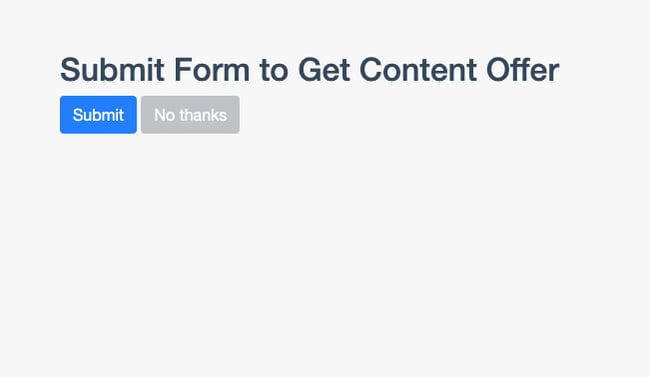
ane. Place the HTML elements you'd like to make transparent.
<button class="btn" type="submit">Submit</button>
<push button course="btn" type="submit">No thanks</push>2. Add a form to the element you'd like to alter.
<button class="btn" type="submit">Submit</button>
<push button class="btn btn-secondary" type="submit">No thank you</button>3. Add together the course selector to your CSS code and apply the opacity holding.
.btn-secondary {
opacity: 0.4;
}
How to Create an HTML Background Color Gradient
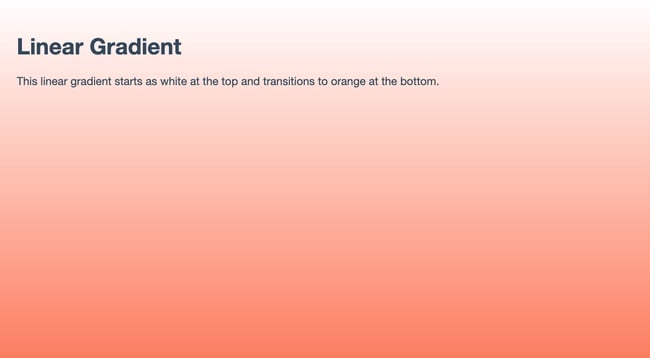
Linear Gradient Tutorial - Summit to Bottom
body { background-image: linear-gradient(color, color); }
html {
pinnacle: 100%;
}
body {
background-image: linear-gradient(#FFFFFF, rgb(255, 122, 89));
}
<trunk>
<h1>Linear Slope</h1>
<p>This linear gradient starts as white at the top and transitions to orange at the bottom.</p>
</torso>
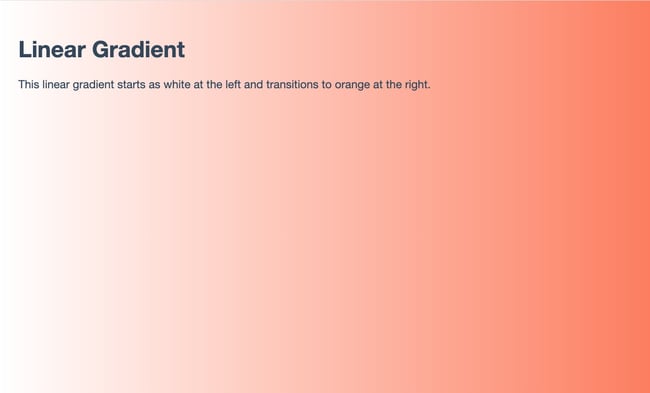
Linear Gradient - Left to Right
html {
height: 100%;
}
trunk {
background-image: linear-gradient(to right, #FFFFFF, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as white at the left and transitions to orange at the correct.</p>
</trunk>
Linear Slope - 45° Bending
html {
height: 100%;
}
body {
background-prototype: linear-gradient(45deg, #FFFFFF, rgb(255, 122, 89));
}
<body>
<h1>Linear Slope</h1>
<p>This linear slope starts as white at the bottom left and transitions to orange at the tiptop right.</p>
</body>
Linear Gradient - Multiple Color Stops
html {
summit: 100%;
}
body {
background-image: linear-gradient(to bottom right, #33475b, #0033CC, #FF77CC, rgb(255, 122, 89));
}
<torso>
<h1>Linear Gradient</h1>
<p>This linear slope starts equally dark blueish at the top left and transitions from pink to orange at the bottom right.</p>
</trunk>
FAQs: Irresolute Background Colour in HTML
How practise you change text background color in HTML?
What is the default background color in HTML?
How practise I make a background colour transparent?
background-colour: rgba(255, 255, 255, 0); How do I remove background color in HTML?
background-colour: transparent; Changing Your Background Color with HTML & CSS


Originally published Feb 16, 2021 7:00:00 AM, updated May 16 2022
How To Change The Entire Background Color In Css,
Source: https://blog.hubspot.com/website/change-background-color-html
Posted by: lopezbricip1961.blogspot.com


0 Response to "How To Change The Entire Background Color In Css"
Post a Comment