How To Change Background In Html
Background Color HTML
A typical webpage consists of different elements. These can be submitted buttons, checkboxes, sign upward or login buttons, a facility for smooth scrolling, a banner and carousel, and much more.
We employ HTML properties and CSS to manner all these elements. But even if all the elements look pretty, there needs to be a proper groundwork for the page. This can be an image or just a color.
For this, you need to specify the colour you desire to the HTML style tag. Or, y'all might add your desired groundwork color to the CSS stylesheet.
In this commodity, nosotros will discuss the dissimilar aspects of setting the background color to the web folio and its various elements.
Adding a background color to page body using the style attribute
You can set the groundwork colour to an HTML page trunk in two ways. You tin can use the bgcolor property within the torso tag. The other method is past using the style attribute. In this process, the style aspect of the body tag is used. This style attribute has a background-color belongings, which you will use to fix the background color of the web page.
The bgcolor property was used before, which is now removed from HTML 5.
Setting Groundwork color of the body using bgcolor property (without using CSS):
<!DOCTYPE html> <html lang="en"> <caput> <meta charset="UTF-8"> <title>Background Color: trunk gbcolor</title> </head> <body bgcolor="lightgreen"> <h1>Background colour in HTML</h1> </body> </html> Run Lawmaking
Notation: bgcolor property removed in HTML 5
Setting Background color of the body using fashion property (Inline CSS):
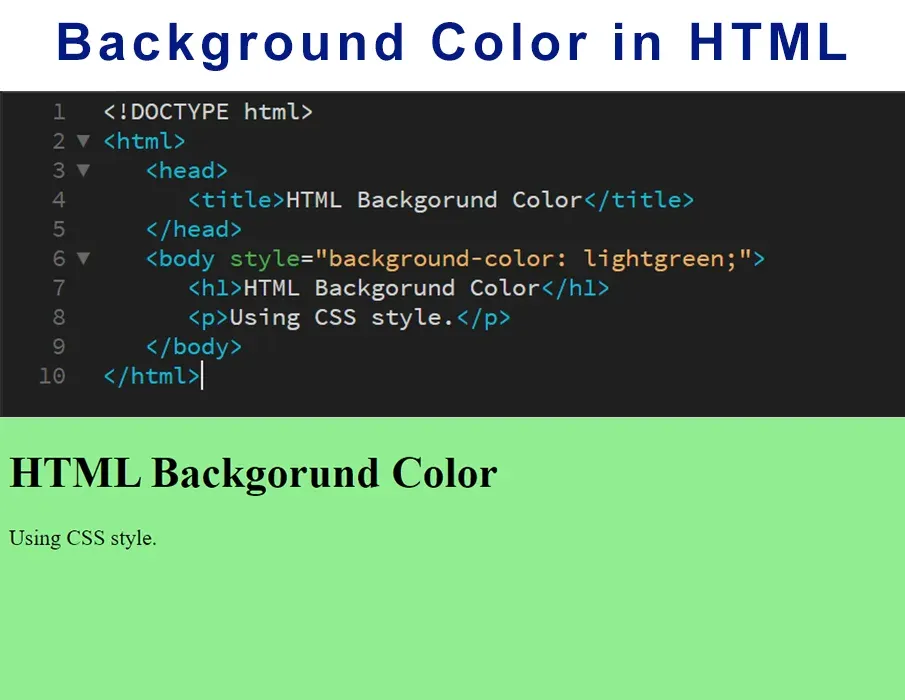
<!DOCTYPE html> <html> <caput> <title>HTML Backgorund Color: Way Propertyr</title> </head> <body way="groundwork-colour: lightgreen;"> <h1>HTML Backgorund Color</h1> <p>Using CSS way.</p> </torso> </html> Run Code
Output:

But you accept to remember that the style aspect takes precedence over any other style specified for the spider web page. So, the properties mentioned suing the style attribute will override any style set in the <style> tag or a CSS style sheet.
Setting Background color of the trunk using CSS
<!DOCTYPE html> <html lang="en"> <caput> <title>Backgorund Color Using CSS</championship> <fashion> body { background-color: lightgreen; } </manner> </head> <body> </body> </html> Run Code
Adding groundwork color for HTML elements
We will now await at the different means to add together a background color to HTML elements:
Setting groundwork color to Text
To set the required background colour to the text on the folio, you have to use the color property. You lot can specify the desired colour in the <fashion> or mention it in the CSS sheet.
For instance,
<p style="colour:red;">I am red in colour. </p> volition work if you are not using a CSS stylesheet.
Otherwise, y'all can use the following code in CSS:
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color to p Tag</title> <style> p { groundwork-color: blue; } </manner> </head> <body> <p>STechies.com<p> </body> </html> Run Code
Setting background colour to a <table>, <td>, <th> Tags
Earlier, the bgcolor attribute was used for setting a color to a tabular array. As it is depreciated in HTML 5, yous will take to use CSS. For this, use the following CSS code:
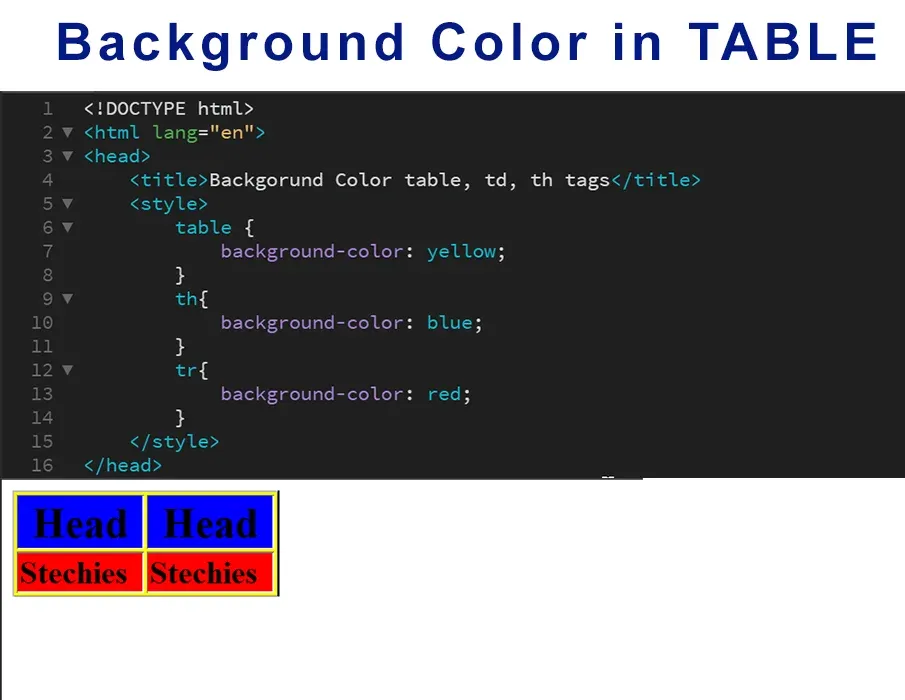
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color table, td, th tags</title> <style> tabular array { background-colour: yellow; } th{ groundwork-color: bluish; } tr{ background-color: reddish; } </style> </head> <body> <table width="200" edge="ane"> <tbody> <tr> <thursday scope="col">Caput</th> <th scope="col">Caput</thursday> </tr> <tr> <td>Stechies</td> <td>Stechies</td> </tr> </tbody> </table> </trunk> </html> Run Code
The aforementioned holding of background-color can be used for setting the color of tabular array headers, rows, or cells in a table.
Output:

Setting groundwork color to <div> tags
Yous tin set the colors of your selection to the div and paragraph elements using HTML or CSS. In HTML, you can use the <style> tag. Utilize the following code:
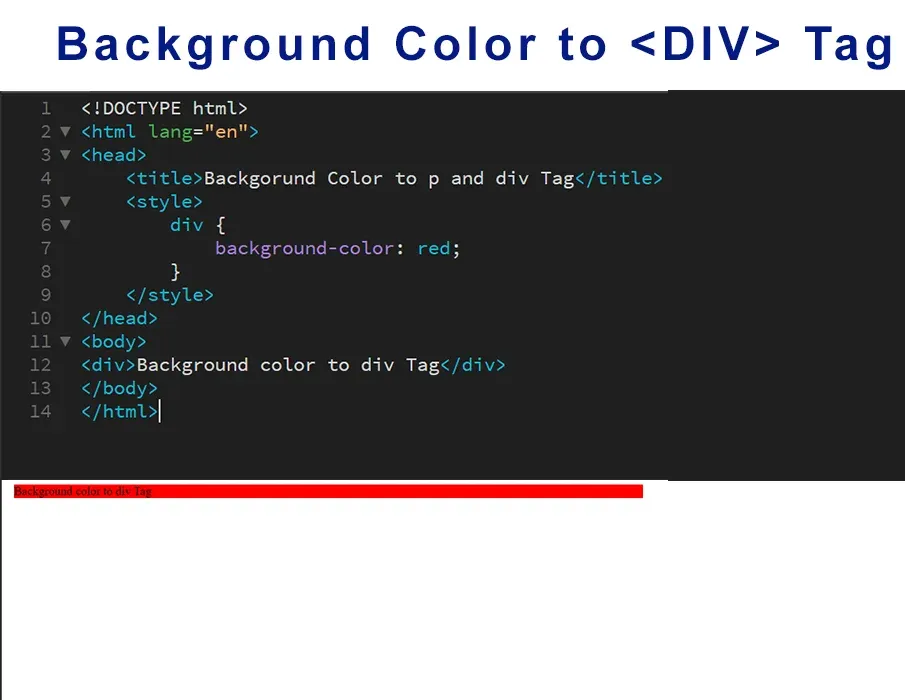
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Colour to div Tag</title> <style> div { background-colour: red; } </manner> </head> <body> <div>Background colour to div Tag</div> </torso> </html> Run Lawmaking
Output:

Setting groundwork color to form elements like button and textbox
Groundwork colour tin exist set to form elements such as button and textbox using the fashion tag in HTML. For instance,
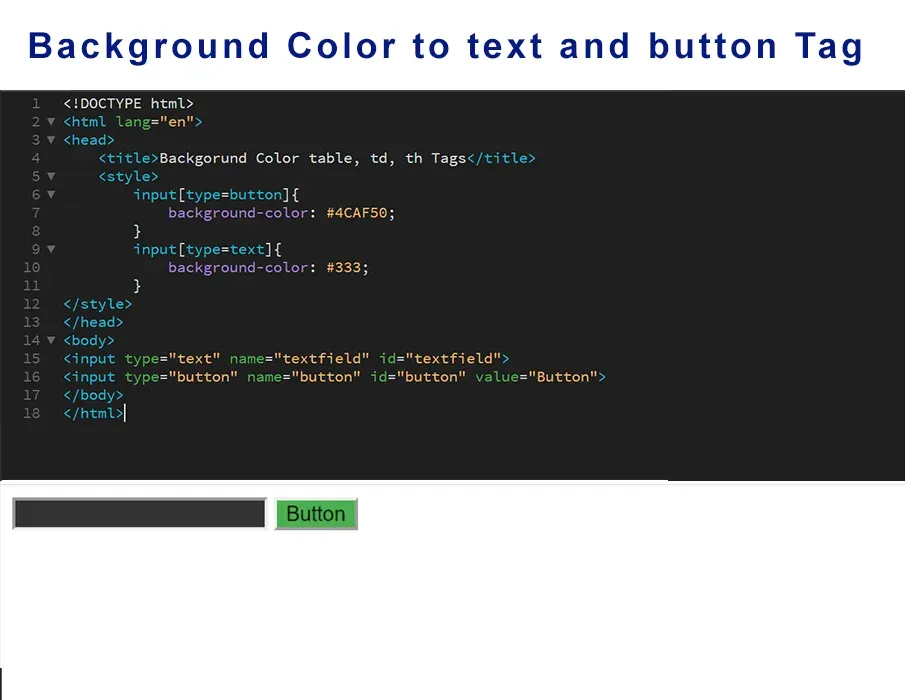
<!DOCTYPE html> <html lang="en"> <head> <championship>Backgorund Color Button</title> <style> input[blazon=button]{ background-color: #4CAF50; } input[blazon=text]{ background-color: #333; } </manner> </head> <body> <input type="text" proper name="textfield" id="textfield"> <input type="button" name="push" id="button" value="Button"> </torso> </html> Run Code
Output:

Setting background color to class elements like push and textbox using the ID attribute
If you are using CSS, you might set the colour easily with the help of an id attribute. You lot can fix the id value of a push or a textbox to annihilation y'all like. This id can so exist referred to when writing CSS code. For example, if the button has id=submit_button and the textbox has id=text, the following CSS code will be applicable,
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color Using id tag</championship> <style> #mytextfield{ background-color: greyness; } #mybutton { groundwork-color: light-green; } </style> </head> <body> <input type="text" name="textfield" id="mytextfield"> <input type="push" proper noun="button" id="mybutton" value="Push"> </torso> </html> Run Lawmaking
Setting background color to class elements like push button and textbox using the class attribute
You can apply class attribute the same as ID attribute, but the main deviation betwixt ID and the Class attribute is that nosotros can utilize multiple class in any HTML element, but we have just one ID HTML element.
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color using class</championship> <way> .mytextfield{ background-color: grayness; } .mybutton { background-color: dark-green; } </mode> </head> <body> <input blazon="text" name="textfield" class="mytextfield"> <input type="button" proper name="push" class="mybutton" value="Button"> </body> </html> Run Code
Different ways to define color in the background property
Using Hex color codes
You can specify the background color through hexadecimal color codes. Y'all tin can mention this inside the mode tag or using the CSS groundwork-color property.
For HTML,
<way> body { background-color: #05E9FF} </style> This will prepare the groundwork colour to Indigo.
Using HTML color names
Yous tin specify the color names in the HTML or CSS document for the spider web page or element background.
For HTML,
<manner> trunk { background-color: darkred; } </mode> Using RGB colour values
RGB values are used to define the amount of cherry-red, green, and bluish using a number. This number lies between 0 and 255.
For HTML,
<mode> body { background-color: rgb(255,0,0) } </style> The RGB(255,0,0) value will make the groundwork color red. This is because red is fix to the highest corporeality, and the others are set to 0.
Using HSL color values
Some other way to add together background color is by using HSL values in HTML and CSS. It stands for hue, saturation, and lightness. Hue is the degree of intensity on the color bike. Here, 0 means scarlet, 240 is blueish, and 120 is green. The saturation level is a per centum where 0 % is a shade of grey 100 % is the full colour.
A percentage value is used for the lightness that defines the intensity of the color. Here, 0 % is blackness, and 100 % is white. 50 % is neither light nor dark. Utilize the code beneath for HSL values:
For HTML,
<way> torso { groundwork-color: hsl(0,100%,50%) } </manner> Create a Gradient Background
You can create a gradient background for a web page using CSS. At that place are two ways to go about it:
Groundwork color linear gradient
In this method, the management of the gradient is mentioned along with the colors. Directions such as to bottom, to top, to the right, to the left, or to the bottom right tin can exist used.
For instance,
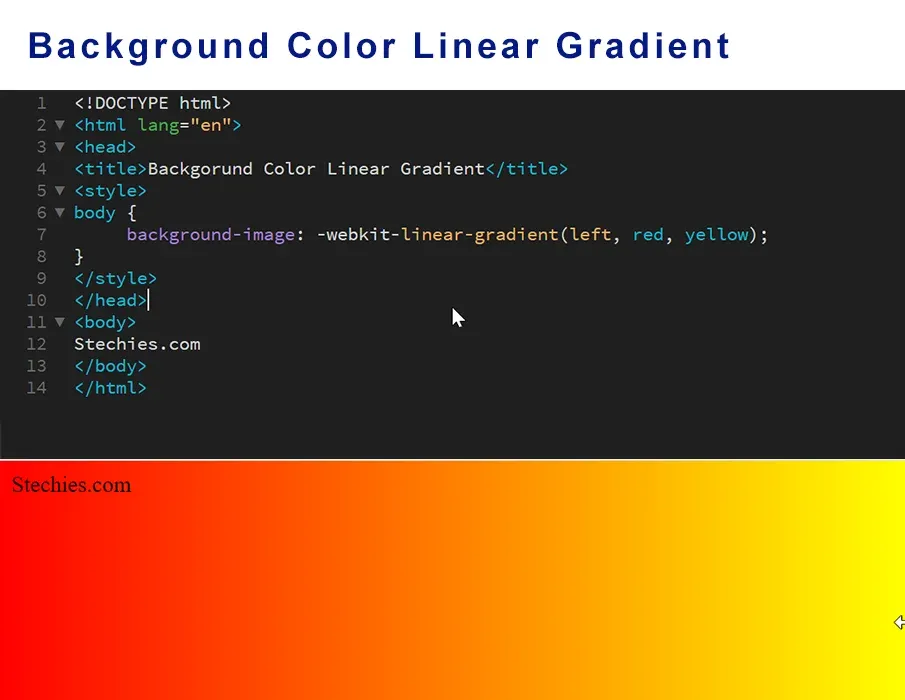
<!DOCTYPE html> <html lang="en"> <head> <title>Backgournd Color using Linear gradient</title> <style> body { background-image: -webkit-linear-gradient(left, red, xanthous); } </style> </caput> <trunk> Stechies.com </body> </html> Run Code
You can also use multiple colors together. Instead of directions, you can use angles such as -90deg.
Output:

Groundwork color radial gradient
Here, the gradient is defined by its center. You will accept to mention at least two colors.
The basic syntax is as follows:
background-prototype: radial-gradient(shape size at position, get-go-color, ..., final-color);
For instance,
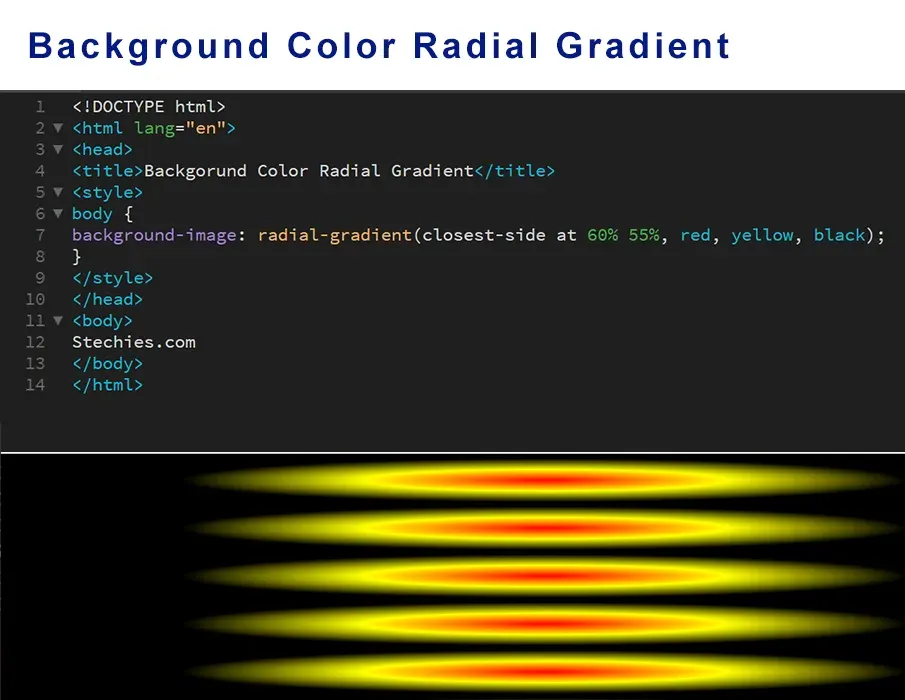
<!DOCTYPE html> <html lang="en"> <head> <title>Backgorund Color Using Radial Gradient</championship> <style> body { background-epitome: radial-slope(closest-side at 60% 55%, red, yellow, black); } </style> </head> <body> Stechies.com </body> </html> Run Code
Output:

Determination
The different means to gear up background colors are discussed. You can either mention the styles within the HTML document using the <style> tag. You can too use external style sheets for setting the style backdrop. Simply make sure the values are correct when you are using hex codes and HSL values.
How To Change Background In Html,
Source: https://www.stechies.com/background-colour-html/
Posted by: lopezbricip1961.blogspot.com


0 Response to "How To Change Background In Html"
Post a Comment